Servicedesk Plus - Kullanıcıların Taleplerine Kolayca Erişebilmesi için Anasayfalarına Widget Ekleme
Kullanıcıların mevcut taleplerine erişimi sırasında yaşayabileceği sorunları çözerek daha pratik bir şekilde talep içeriklerine ulaşabilmesi için Anasayfa üzerine özel bir widget eklemesi yapılabilir.
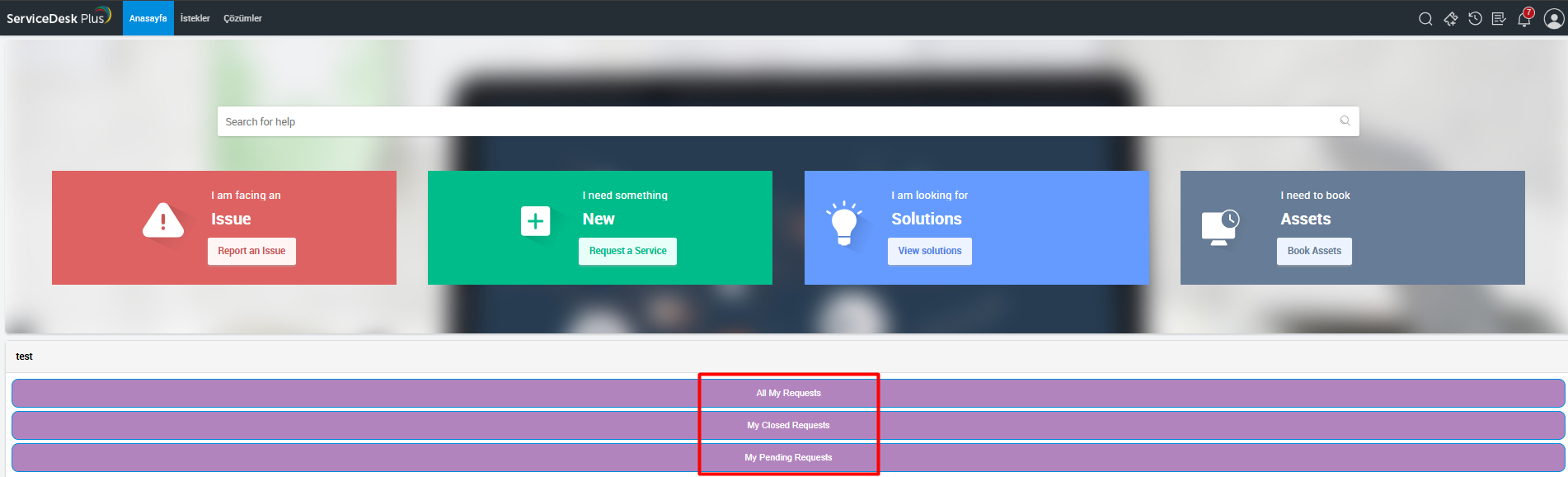
Anasayfa eklenecek bu Widget ile kullanıcı All My Requests, My Closed Requests ve My Pending Requests butonlarına tıklayarak default filtrelemeler üzerinden taleplerine erişebilir.
Buton içeriğinin Türkçe olmasını isterseniz düzenleme yapabilmeniz için Uygulama Adımları altında bilgilendirme de yapılmıştır.. ( 6. Adım)
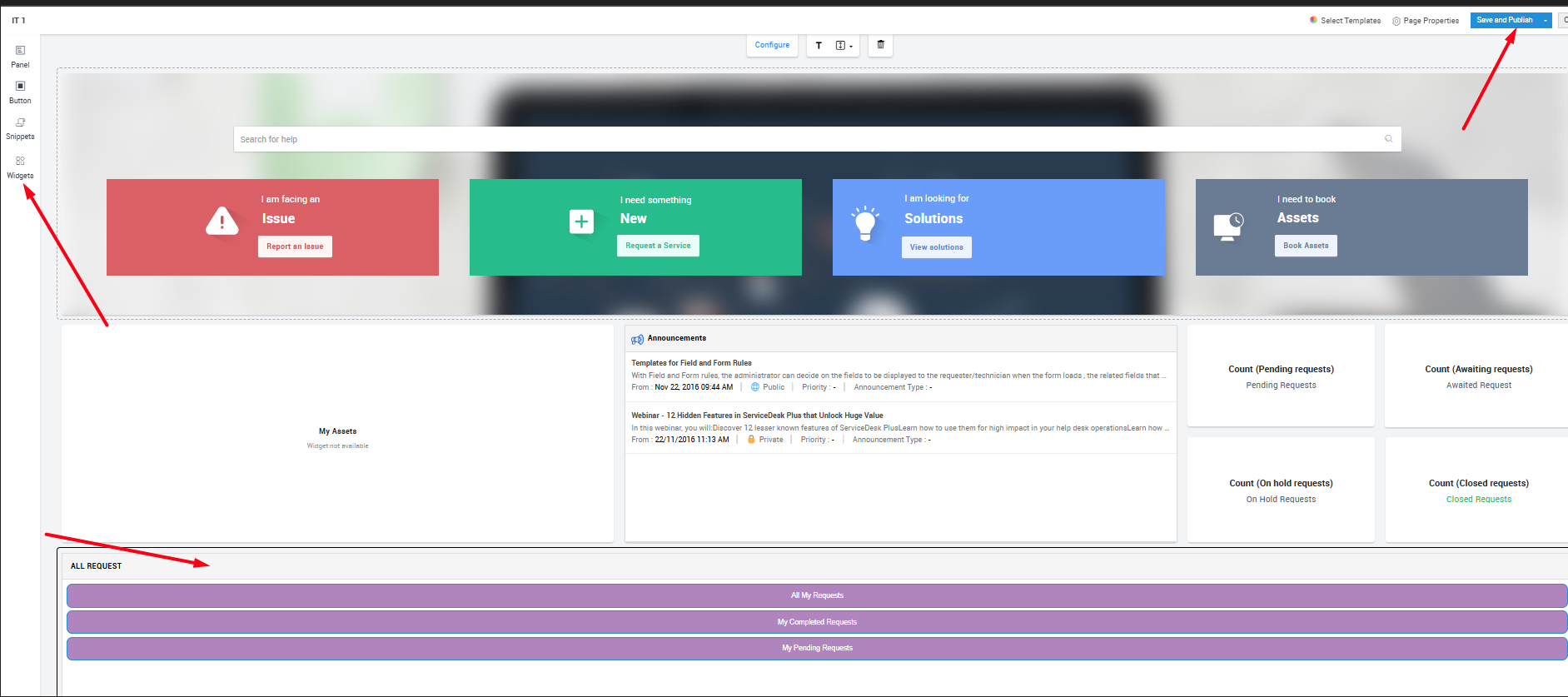
Uygulama adımları sonrasında oluşacak durum için aşağıdaki ekran görüntüsünü kontrol edebilirsiniz.

Uygulama Adımları:
1- Servicedesk Portalına Admin olarak giriş yapınız.
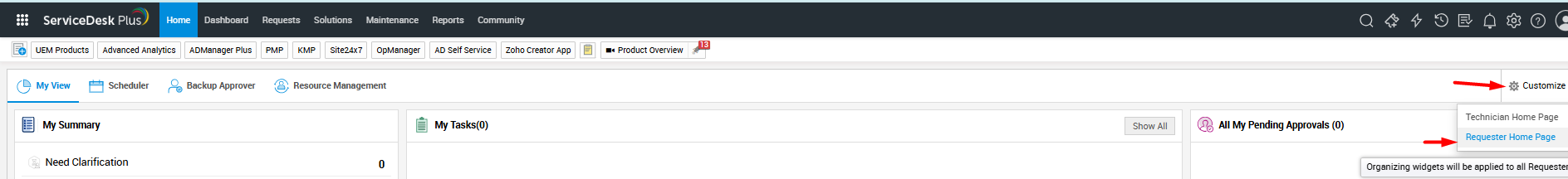
2- Portal üzerinde Home sayfasına gelerek sağ kısımda bulunan Customize>Requester Home Page seçeneğine tıklayarak devam ediniz.

Anasayfa eklenecek bu Widget ile kullanıcı All My Requests, My Closed Requests ve My Pending Requests butonlarına tıklayarak default filtrelemeler üzerinden taleplerine erişebilir.
Buton içeriğinin Türkçe olmasını isterseniz düzenleme yapabilmeniz için Uygulama Adımları altında bilgilendirme de yapılmıştır.. ( 6. Adım)
Uygulama adımları sonrasında oluşacak durum için aşağıdaki ekran görüntüsünü kontrol edebilirsiniz.
Uygulama Adımları:
1- Servicedesk Portalına Admin olarak giriş yapınız.
2- Portal üzerinde Home sayfasına gelerek sağ kısımda bulunan Customize>Requester Home Page seçeneğine tıklayarak devam ediniz.
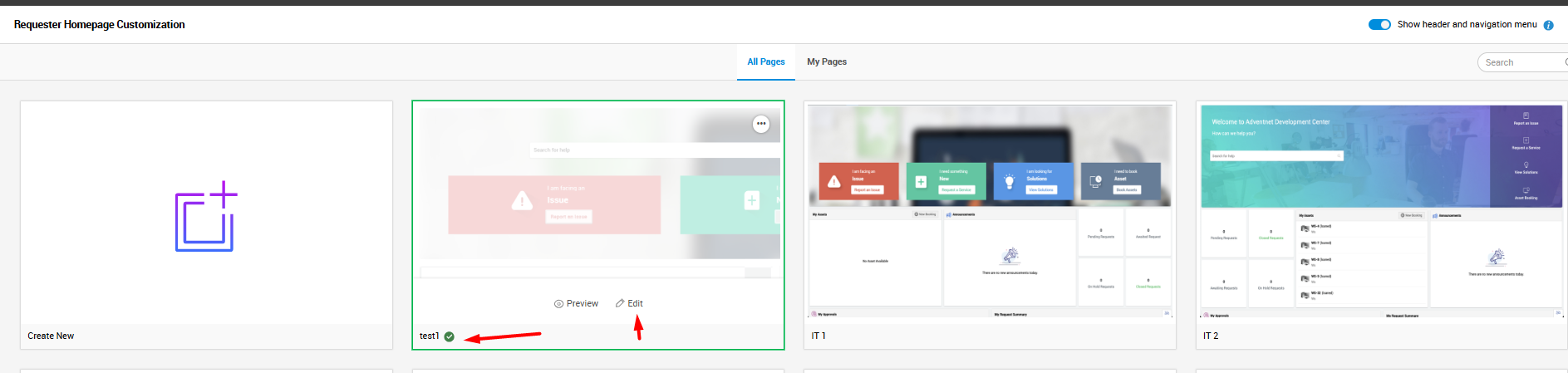
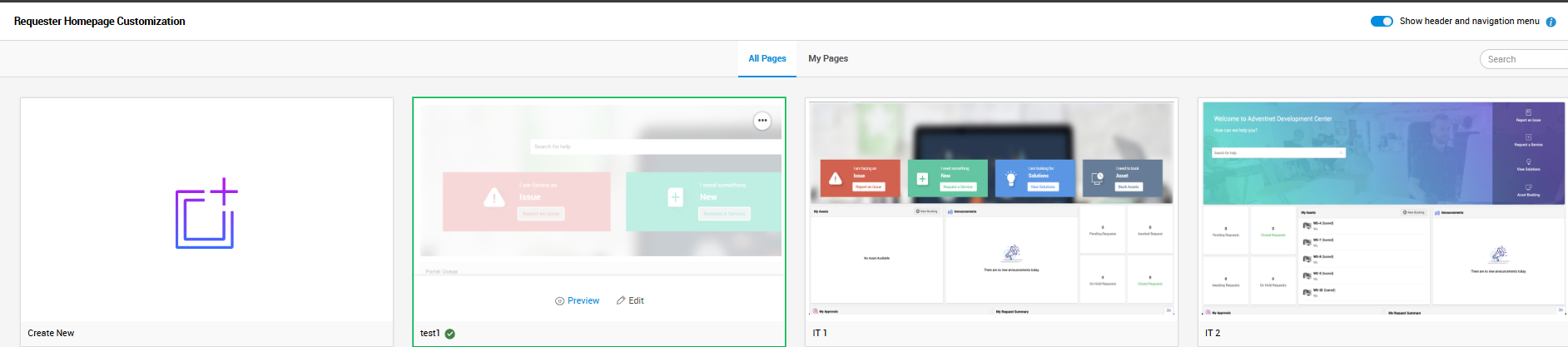
3- Açılan Request Homapage Customization sayfasında mevcutta kullanılan kullanıcı anasayfasının tespit edilmesi gerekiyor. Aşağıdaki ekran görüntüsündeki gibi tik(yeşil) işareti mevcutta kullanılan kullanıcı anasayfasıdır. Lütfen, bu Homepage'i Edit'leyerek devam ediniz.

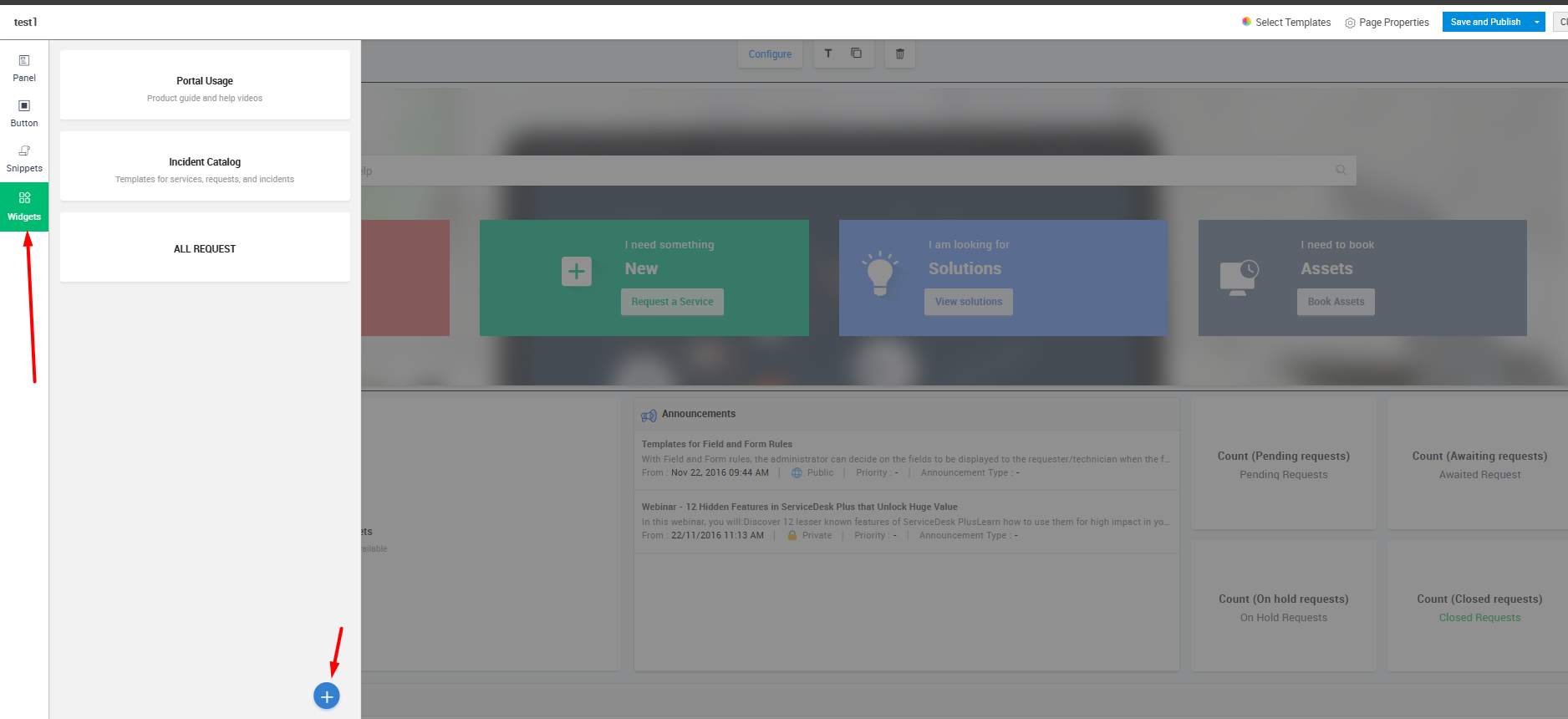
4- Açılan sayfada sol bölümde bulunan Widgets seçeneğine tıklayıp, sonrasında alt kısımda + ile devam ediniz.

5- Bu kısımda özel olarak yapılandırmış olduğumuz URL yönlendirme ve HTML buton'ların uygulanabilmesi için ekte bulunan dosyanın indirilerek html formata çevrilmesi(.txt olan indirildiyse) gerekmektedir.
5.1- Widget Name'e kullanıcıların da görmesinin uygun olduğu şekilde bir isimlendirme yapılır.
5.2- Alt kısımda da browse'a tıklayarak ek'te bulunan html dosyası ya da .txt dosyası(html olarak düzenlenerek) seçilir ve add'e tıklanır.

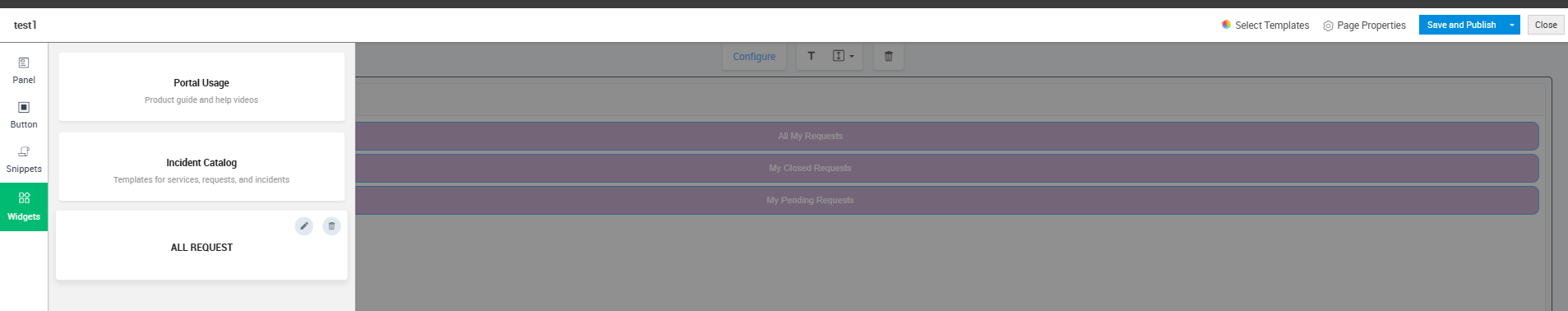
6- Yukarıdaki işlemlerin ardında eklemiş olduğumuz Widget'i Homepage'de kullanabilmek için tekrar Widget alanı açmanız ve oluşturulan yeni Widget'e tıklayıp sürükyerek Homepage alanında uygun bulduğunuz bir alana yerleştirmeniz gerekmektedir.
Not: Button isimlerinin türkçe olması isterseniz HTML içeriğinde aşağıda ilettiğim alan için düzenleme yapabilirsiniz.

<button class="btn-widget btn-primary" type="button" onclick="parent.location.href='/WOListView.do?viewID=85&globalViewName=All_Requests'">All My Requests</button>

7- Widget'i uygun bir alana yetleştirdikten sonra sağ üst kısımdan Save and Publish'e tıklayarak ayarlamanızı kaydedip yayınlayabilirsiniz.

8- Yayınlama sonrasında kullanıcı anasayfasında başarılı bir şekilde yayınlandığından emin olmak için aşağıdaki 2 adımı da kontrol etmeniz tavsiye edilir.
8.1 - Requester Homepage Customization sayfası tekrar açılarak, düzenlenmiş olan Homepage'imiz Preview'a tıklanaran incelenir.
8.2- Teknisyen olmayan bir kullanıcı ile Servicedesk portalına giriş yapılarak Anasayfa kontrol edilir.

İlgili adımların uygulanması sırasında ya da yeni bir geliştirme talebiniz olması durumunda iletişim adreslerimiz üzerinden bizlere ulaşabilirsiniz.
4- Açılan sayfada sol bölümde bulunan Widgets seçeneğine tıklayıp, sonrasında alt kısımda + ile devam ediniz.
5- Bu kısımda özel olarak yapılandırmış olduğumuz URL yönlendirme ve HTML buton'ların uygulanabilmesi için ekte bulunan dosyanın indirilerek html formata çevrilmesi(.txt olan indirildiyse) gerekmektedir.
5.1- Widget Name'e kullanıcıların da görmesinin uygun olduğu şekilde bir isimlendirme yapılır.
5.2- Alt kısımda da browse'a tıklayarak ek'te bulunan html dosyası ya da .txt dosyası(html olarak düzenlenerek) seçilir ve add'e tıklanır.
6- Yukarıdaki işlemlerin ardında eklemiş olduğumuz Widget'i Homepage'de kullanabilmek için tekrar Widget alanı açmanız ve oluşturulan yeni Widget'e tıklayıp sürükyerek Homepage alanında uygun bulduğunuz bir alana yerleştirmeniz gerekmektedir.
Not: Button isimlerinin türkçe olması isterseniz HTML içeriğinde aşağıda ilettiğim alan için düzenleme yapabilirsiniz.
<button class="btn-widget btn-primary" type="button" onclick="parent.location.href='/WOListView.do?viewID=85&globalViewName=All_Requests'">All My Requests</button>
7- Widget'i uygun bir alana yetleştirdikten sonra sağ üst kısımdan Save and Publish'e tıklayarak ayarlamanızı kaydedip yayınlayabilirsiniz.
8- Yayınlama sonrasında kullanıcı anasayfasında başarılı bir şekilde yayınlandığından emin olmak için aşağıdaki 2 adımı da kontrol etmeniz tavsiye edilir.
8.1 - Requester Homepage Customization sayfası tekrar açılarak, düzenlenmiş olan Homepage'imiz Preview'a tıklanaran incelenir.
8.2- Teknisyen olmayan bir kullanıcı ile Servicedesk portalına giriş yapılarak Anasayfa kontrol edilir.
İlgili adımların uygulanması sırasında ya da yeni bir geliştirme talebiniz olması durumunda iletişim adreslerimiz üzerinden bizlere ulaşabilirsiniz.
Related Articles
ServiceDesk Plus – Teknisyenin Sadece Kendi Site'ındaki Talepleri Görmesi için Yapılandırma
Senaryo Farklı bir lokasyonda veya ülkede bir şube veya departmanınız olduğunu varsayalım. Bu tür bir senaryoda, bu şubeyi veya departmanı mevcut Servicedesk Plus yapınıza entegre etmek isteyebilirsiniz. Ancak, bu şube için ayrı bir teknisyen hesabı ...ServiceDesk Plus İster Listesi
Wotech Bilgi Teknolojileri ManageEngine Servicedesk Plus Kurulum Öncesi Hazırlıklar (Müşteriden Beklentiler) A) Dokümanın Amacı: Yazılımın implementasyonu sırasında müşteriden beklenen isterlerin müşteriye ilelmesi amacı ile oluşturulmuştur. B) ...Servicedesk Plus Integration with SCCM (Only Servers)
Servicedesk Plus Integration with SCCM Please follow the below steps to exclude the workstations and to view only the servers. STEPS : 1) Delete all the already configured SCCM configurations. 2) If failed_*.xml files are present inside the directory ...Service Desk Plus Update Adımları
Service Desk Plus Update Adımları Update işlemleri için aşağıdaki adımları uygulayarak gerçekleştirebilirsiniz. Ayrıca işlemlere başlamadan önce uygulamanın bulunduğu sunucunun snapshot veya clone almanızı ve eğer uygulamada Mssql kullanılıyorsa ...ServiceDesk Plus – Mail Editöründe İkonların Görünmemesi Sorunu ve Çözümü
Sorunun Açıklaması ServiceDesk Plus içinde mail düzenleme (mail editör) ekranında yazı stilleri, font, bold, italic, resim ekleme gibi ikonların yerine kare kutular görünmektedir. Bu durum, uygulamadaki inline image (ikon) dosyalarının eksik veya ...