Servicedesk Plus - Adding Widgets to Users' Homepages to Easily Access Their Requests
A special widget can be added to the Homepage to solve the problems that users may experience while accessing their current requests and to access the request content in a more practical way.
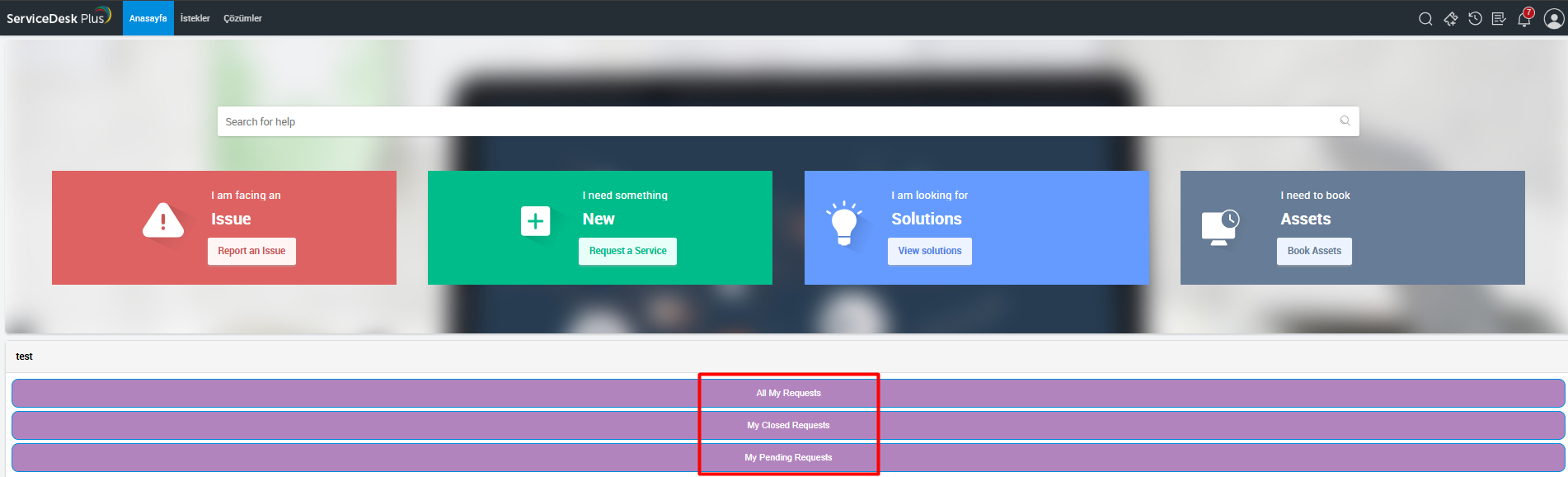
With this Widget to be added to the homepage, the user can access their requests through default filters by clicking on the All My Requests , My Closed Requests and My Pending Requests buttons.
If you want the button content to be in Turkish, information has been provided under the Application Steps so that you can make changes. (Step 6)
You can check the screenshot below for the situation that will occur after the application steps.

Application Steps:
1- Log in to the Servicedesk Portal as Admin.
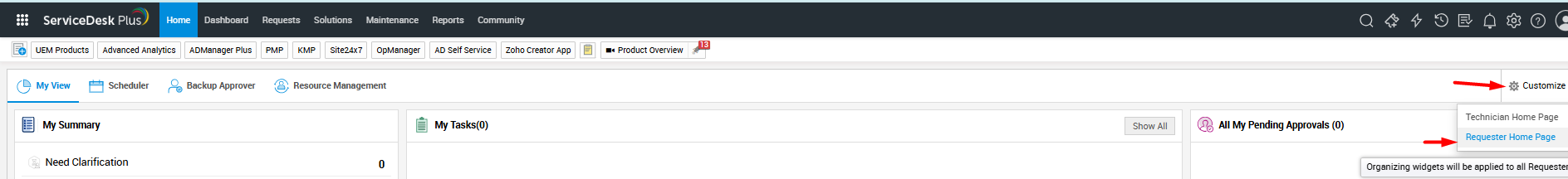
2- Go to the Home page on the portal and continue by clicking on the Customize>Requester Home Page option on the right.

With this Widget to be added to the homepage, the user can access their requests through default filters by clicking on the All My Requests , My Closed Requests and My Pending Requests buttons.
If you want the button content to be in Turkish, information has been provided under the Application Steps so that you can make changes. (Step 6)
You can check the screenshot below for the situation that will occur after the application steps.
Application Steps:
1- Log in to the Servicedesk Portal as Admin.
2- Go to the Home page on the portal and continue by clicking on the Customize>Requester Home Page option on the right.
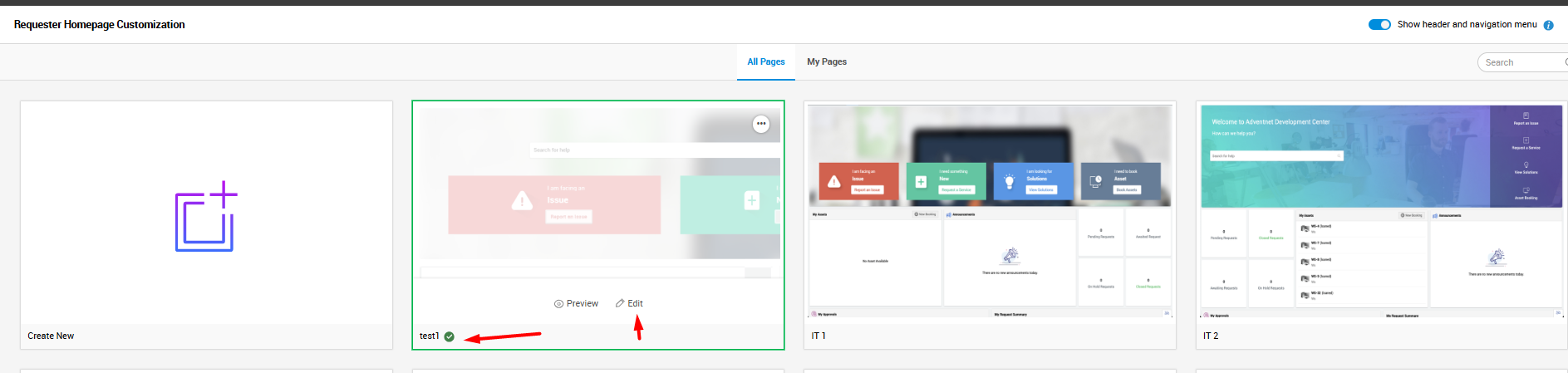
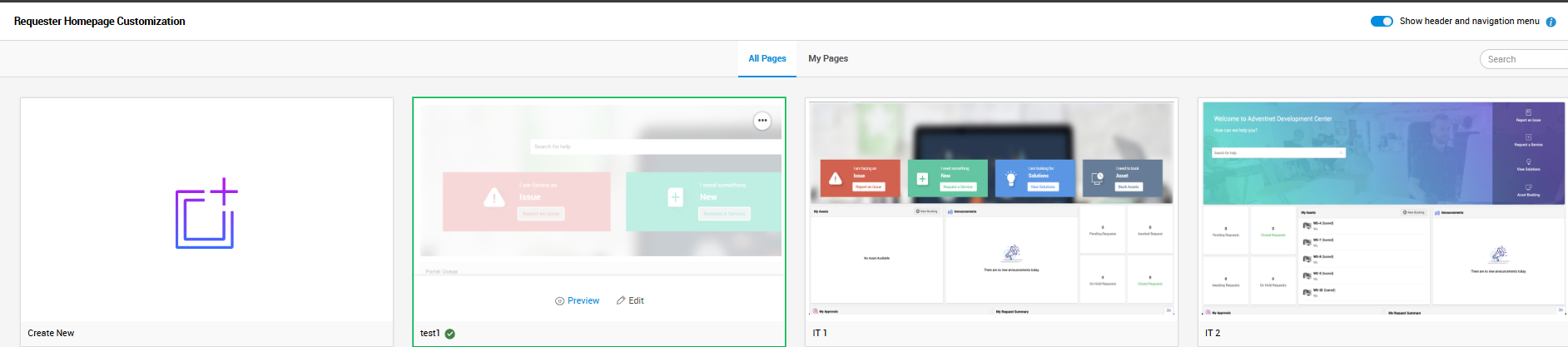
3- In the opened Request Homepage Customization page, the currently used user homepage needs to be determined. As in the screenshot below, the tick (green) sign is the currently used user homepage. Please continue by Editing this Homepage.

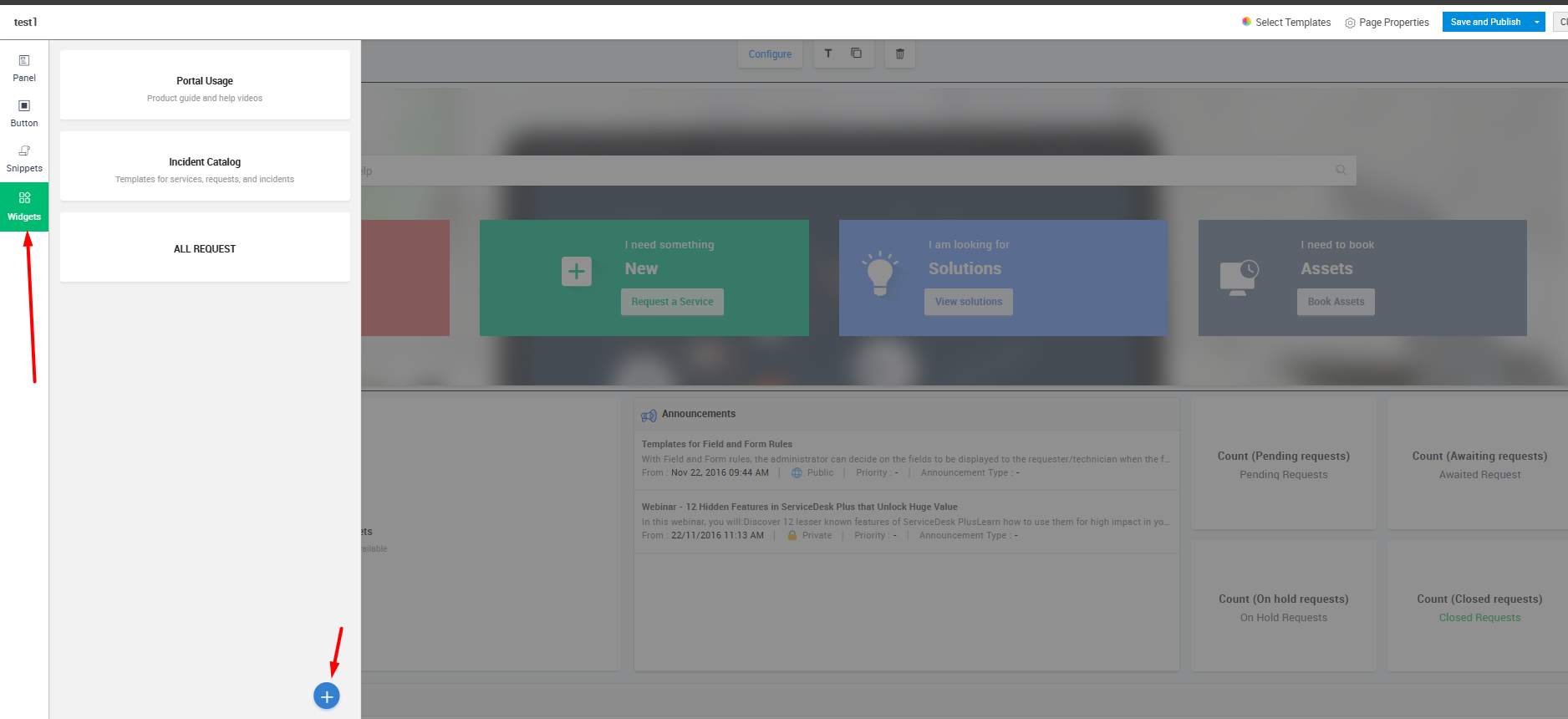
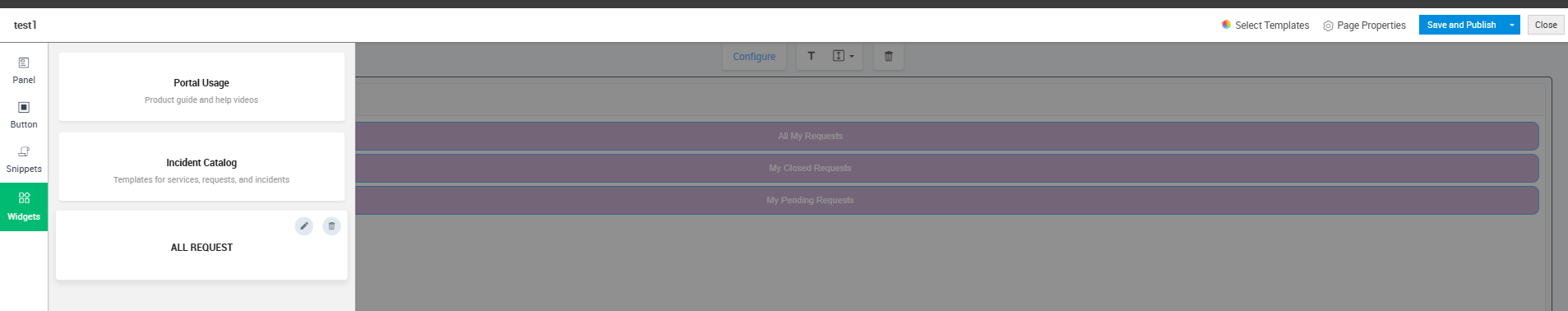
4- On the page that opens, click on the Widgets option on the left side and then continue with the + at the bottom.

5- In order to apply the URL redirection and HTML buttons that we have specially configured in this section, the attached file must be downloaded and converted to HTML format (if the .txt file is downloaded).
5.1- Widget Name is given a name that is suitable for users to see.
5.2- Click on browse at the bottom and select the html file or .txt file (edited as html) in the attachment and click on add.

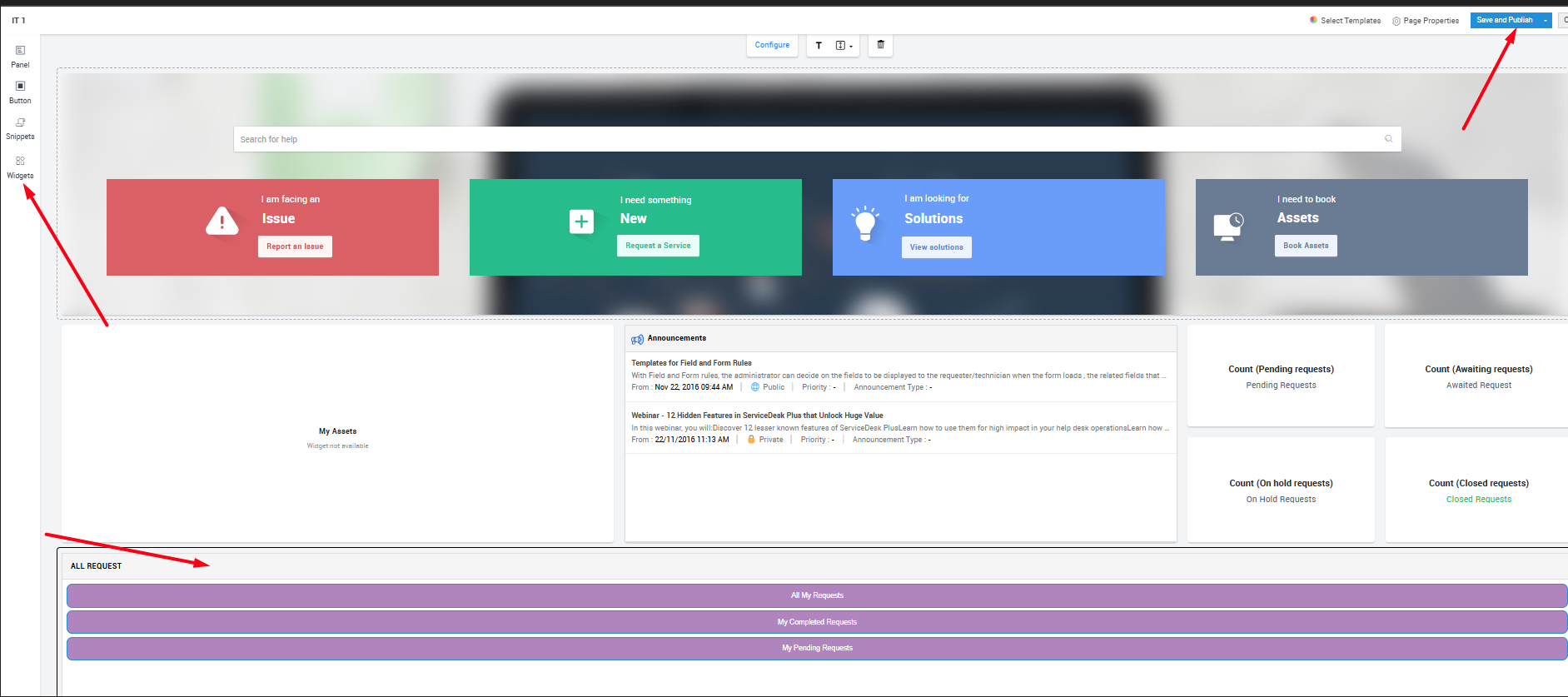
6- In order to use the Widget we added after the above operations on the Homepage, you need to open the Widget area again and click and drag the newly created Widget and place it in an area you find appropriate on the Homepage area.
Note: If you want the button names to be in Turkish, you can edit the HTML content in the field I provided below.

<button class="btn-widget btn-primary" type="button" onclick="parent.location.href='/WOListView.do?viewID=85&globalViewName=All_Requests'"> All My Requests </button>

7- After placing the widget in a suitable area, you can save and publish your settings by clicking Save and Publish at the top right.

8- After publishing, it is recommended to check the following 2 steps to ensure that it is published successfully on the user homepage.
8.1 - The Requester Homepage Customization page is reopened and our edited Homepage is examined by clicking Preview.
8.2- The Homepage is checked by logging into the Servicedesk portal with a non-technician user.

During the implementation of the relevant steps or in case you have a new development request, you can reach us via our contact addresses.
4- On the page that opens, click on the Widgets option on the left side and then continue with the + at the bottom.
5- In order to apply the URL redirection and HTML buttons that we have specially configured in this section, the attached file must be downloaded and converted to HTML format (if the .txt file is downloaded).
5.1- Widget Name is given a name that is suitable for users to see.
5.2- Click on browse at the bottom and select the html file or .txt file (edited as html) in the attachment and click on add.
6- In order to use the Widget we added after the above operations on the Homepage, you need to open the Widget area again and click and drag the newly created Widget and place it in an area you find appropriate on the Homepage area.
Note: If you want the button names to be in Turkish, you can edit the HTML content in the field I provided below.
<button class="btn-widget btn-primary" type="button" onclick="parent.location.href='/WOListView.do?viewID=85&globalViewName=All_Requests'"> All My Requests </button>
7- After placing the widget in a suitable area, you can save and publish your settings by clicking Save and Publish at the top right.
8- After publishing, it is recommended to check the following 2 steps to ensure that it is published successfully on the user homepage.
8.1 - The Requester Homepage Customization page is reopened and our edited Homepage is examined by clicking Preview.
8.2- The Homepage is checked by logging into the Servicedesk portal with a non-technician user.
During the implementation of the relevant steps or in case you have a new development request, you can reach us via our contact addresses.
Related Articles
ServiceDesk Plus – Configure Technician to See Only Requests on Their Site
Scenario Let's say you have a branch or department in a different location or country. In such a scenario, you may want to integrate this branch or department into your existing Servicedesk Plus structure. However, you will need to create a separate ...ServiceDesk Plus - Creating User List Additional Field in Request Form
When opening or editing a request, there may be times when we need to enter user information (name/surname) in addition to requester and technician information. Such situations may cause us to write incomplete or incorrect name and surname ...ServiceDesk Plus - Request ID Reset and Start from a Specific Value Guide
There may be some scenarios where, after testing Servicedesk Plus and then going live or in long-term SDP usage, the Request ID number is requested to start from 1 again while preserving the configurations. In these scenarios, it is possible to reset ...Servicedesk Plus - Changing Local Account Password Using Script
Reset Local Authentication Password You can follow the steps below to activate local authentication when logging into the SDP portal or to easily change the password of accounts used with local authentication. How can you change the password of your ...Servicedesk Plus Linux Server to Windows Server Migration
Hello, In this article I will cover migrating ServiceDesk Plus from Linux to Windows. 1) Stopping the Application and Taking Backup in Linux - Via terminal, go to the directory where the application is installed. - Run the following commands one by ...